Do you know what’s the effect of a missing image in your blog? Or a missing script?
One can believe that a missing resource referenced from a blog page only generates a 404 error message from the server and nothing else.
Wrong!
Try this experiment: open your browser and try to load an inexistant image typing something like:
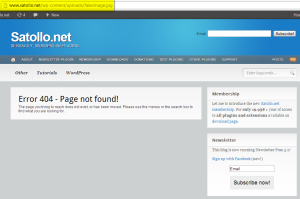
http://www.yourdomain.com/wp-content/uploads/fakename.jpg
What you get? A WordPress generated page which says: ops, there is nothing here with this name. On Internet Explorer you may see only a default error message, so try with Firefox or Chrome.
Where is the problem? You don’t see it?
How many resources is using WordPress to generate that page? You can see it: there are the widgets, the content, the header and the footer.
Now suppose that every page of your blog contains a reference to that image: each single visit to your blog, firstly wake up WordPress to generate the requested page and then after few tenths of a second it wakes up a second time because the a requested image is not found and the 404 page must be generated.
Every visit will double the server load.
I learned that when I wrote Hyper Cache the first time (and I added an optimization in it to alleviate this problem).
Yesterday I was notified of a server using too much resources compared to the actual traffic. After system specific problem has been excluded, I simply loaded a page of the blog with the network monitor of Chrome active (the same can be done with Firebug or even the new development tools of Firefox).
4 images on a widget were missing. A single page load was actually like 5 page loads at the same time!
Check your blog now!