As you may know, CSS does not supply many rules to style a select input type element. Most of the time you see a nice skinned select element, it is a replacement, made with div, span, css and dom manipulation.
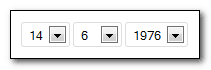
But when you are satify with common select rendering (and in most situations they more more than decent) you can find that your select inside that theme has the options values too much close to the drop down arrow. Like in the picture below.
 But, really, on a standard non styled page, the select look better! The problem is generated by the designer habit to use a “reset” css block of rules. They reset everything: margin, padding, font size, font family and so one. Really too much, especially when the designer does not provide the rules for all the elements one can insert in a page with a CMS.
But, really, on a standard non styled page, the select look better! The problem is generated by the designer habit to use a “reset” css block of rules. They reset everything: margin, padding, font size, font family and so one. Really too much, especially when the designer does not provide the rules for all the elements one can insert in a page with a CMS.
For example, they reset the lists (numbered or not) and forget to redefine them so your nice “list post” usually will look ugly (to say the best). The same thing happens with select: they reset the “option” element, removing all margins while we need the right one!
Using a style like:
option {
margin-right: 10px;
}
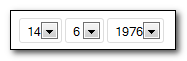
the select elements suddenly changes to: