Enhances the WordPress thumbnail functions generating and caching thumbnails of any size required by WordPress themes and plugins.
WordPress themes need thumbnails in different sizes and they even let the user to change those dimensions. But WordPress has a problem: it does not regenerate the thumbnails when new sizes are registered.
There are plugins which regenerate all the thumbnails, but processing a big image database can be a problem. And also, not all thumbnail versions are required for all uploaded media.
Thumbnails intercepts the request by themes or plugins to WordPress to get a specific thumbnail, generating it and caching it on disk. Efficiently, it produces a perfectly cropped image, with the right dimension avoiding unpleasant stretching.
Read the brief introduction for the plugin launch.
Download and Support
Download it here and post your issues here.
How theme authors can benefit from it
Instead of registering new thumbnail sizes in WordPress, a theme author can ask WordPress to give back a resized image to WordPress passing its required width and height and if the image should be cropped.
Thumbnails generates and caches the newly produced image. It can even up-scale the picture if needed (how many times a wonderful slider in your blog has been affected by having too small pictures attached to a post?).
See below for theme and plugin authors coding instructions.
Dynamic Feature Image
Thumbnails can virtually add the feature image to posts which do not have one.
It works differently from other plugins which actually use one of the post gallery image settings as the feature picture (a more efficient method), it returns a feature image when requested by a theme for a post but without definitively setting it on the posts.
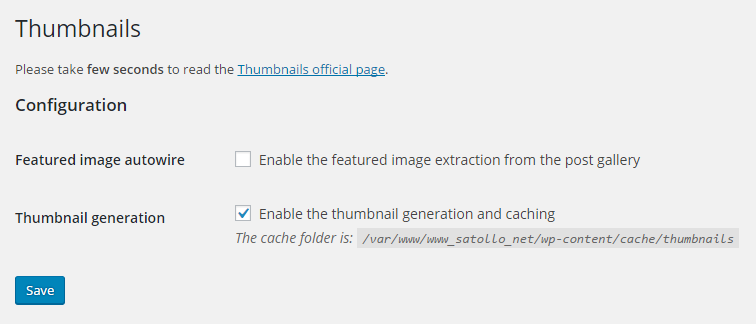
The Cache Folder
Generated thumbnails are cached on disk inside the folder wp-content/cache/thumbnails. That folder is maintained by Thumbnails but can be safely deleted and it will be regenerated.
Security
Thumbnails DOES NOT expose a service to resize images in a blog. It resizes them on the fly while the page is generated and while the theme is requesting them (see below for theme author instructions).
Hence, there are no security concerns.
Configuration
The configuration is very simple: you can set as below to activate the auto thumbnail search and the thumbnail generation.

Autowire the featured image
If the feature image is missing in a post, Thumbnails can automatically choose the first one for the attachments of that post and make WP to believe the featured images is set. This options does not actually set in a persistent way the feature image.
Make persistent the autowired feature image (optimization)
For each post missing the feature image, try to find one from the attachment list every time can be resources consuming. The option permits Thumbnail to store the selected featured image in a post when it is the first time requested and computed.
There is even a little optimization: if the post cannot have a featured images because there are no media associated with it, Thumbnails set the featured images as empty (instead of missing) and that helps to avoid database media searched when we already know it will return an empty set.
Once enabled this option with the debug bar plugin you can see a reduced number of queries, which means more performances.
Processing the core sizes
The core sizes are “thumnail”, “medium”, “large” and few other. Thmbnail is used typically for galleries. Letting Thumbnails to process the ocre sizes (which is actually limited to the “thumbnail” size), even for those dimensions the cache miniature is generated.
It helps very much when you change those size in the media setting panel of WordPress and you need the galleries with the new thumbnail size.
Yes, you can always use the regenerate thumbnails plugin, but you will add more persistent files in the media folder while they can be processed on the fly and stored in a cache folder. Up to you, of course!
For Theme and Plugin Coders
If you’re a theme coder and you need a custom size thumbnail for a post, with this plugin installed and the features active you should only use a code like this:
<?php the_post_thumbnail(array(400, 400, true)); ?>
inside the loop. That function is a WordPress function so the code is perfectly safe even without Thumbnails installed. The real difference is that a thumbnail is created with the requested sizes and then cached. The function parameter, when in an array, is a sequence representing the width, height and crop.
If you’re working on a specific media for which you have the id:
<?php echo wp_get_attachment_image([media id], array(400, 400, true)); ?>
If the theme registers a custom size with
<?php add_image_size($name, $width, $height, $crop); ?>
the name of the size can be used.
Examples
We start from this original image, 1280×850 pixels, which has been uploaded in this post gallery and has the id 12622.
Then we ask WordPress a number of thumbnails. If you look at the source of those image versions, you’ll see that they are from Thumbnails cache.
(Interesting tech note: the content below is generated by an external script loaded with Include Me)

<?php echo wp_get_attachment_image(12622, array(400, 400, true)); ?>

<?php echo wp_get_attachment_image(12622, array(75, 75, true)); ?>

<?php echo wp_get_attachment_image(12622, array(500, 50, true)); ?>
Other code samples
If you need to just have the URL of a resized media you can use the wp_get_attachment_image_src(). This WordPress function returns an array with (ordered):
- the picture URL
- the width
- the height
For example to have the resized version of the featured image of a post:
$data = wp_get_attachment_image_src(get_post_thumbnail_id($post_id), array(300,300,true)); $url = $data[0];
Inside the WordPress loop the post ID can be retrieved as $post->ID.

